3 Best Tools to Convert PNG to SVG

The ability to convert image formats is crucial, especially if you are a graphic designer. Today, we're diving into the process of converting PNG files to SVG, focusing on three popular tools: Adobe Illustrator, Inkscape, and vectorizer.kiwi. But first, let's quickly recap why you might want to make this conversion.
Why Convert PNG to SVG?
SVG (Scalable Vector Graphics) files are made from mathematical paths, offering infinite scalability without quality loss.

This makes SVG superior to PNG and other raster formats for many applications, particularly logos, icons, and illustrations. SVGs also tend to have smaller file sizes and are editable in vector graphics software.
Now, let's explore our three conversion tools:
1) vectorizer.kiwi: The AI-Powered Online Solution
vectorizer.kiwi is a web-based app that uses artificial intelligence to convert PNGs to SVGs quickly and easily.
Pros:
- No software installation required
- User-friendly interface
- Fast processing
- Handles complex images well
- Free to use
Cons:
- Requires internet connection
- Less control over the conversion process compared to desktop software
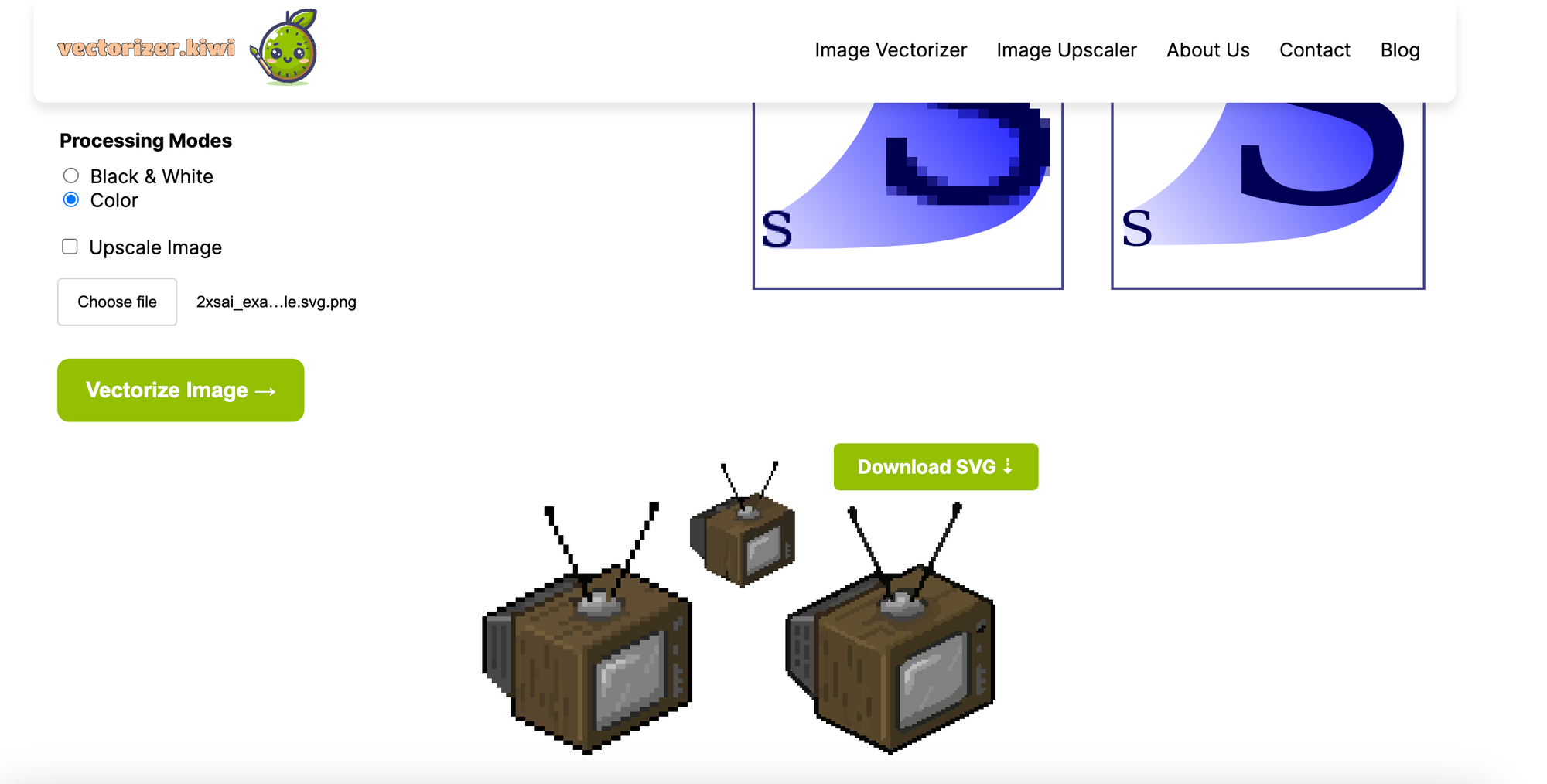
How to Convert PNG to SVG with vectorizer.kiwi:
- Visit vectorizer.kiwi in your web browser
- Upload your PNG file and choose a processing mode (B&W or Color)
- Wait for the AI to process your image
- Download your new SVG file

2) Adobe Illustrator: The Professional's Choice
Adobe Illustrator is the industry standard for vector graphics, and it offers robust PNG to SVG conversion capabilities.
Pros:
- High-quality results, especially for complex images
- Extensive editing capabilities post-conversion
- Part of the Adobe Creative Suite, integrating well with other Adobe products
Cons:
- Expensive subscription model
- Steep learning curve for beginners
How to Convert PNG to SVG in Illustrator:
- Open your PNG in Illustrator
- Select the image and open the Image Trace panel
- Choose a preset or adjust settings manually
- Click 'Expand' to convert the tracing to editable vectors
- Clean up as needed and export as SVG
We explained how you can convert raster images to vector images in detail here.
3) Inkscape: The Open-Source Alternative
Inkscape is a free, open-source vector graphics editor that's highly capable of PNG to SVG conversion.
Pros:
- Free to use
- Available on Windows, Mac, and Linux
- Powerful vector editing tools
Cons:
- Interface may feel less polished than Illustrator
- Can be resource-intensive on older computers
How to Convert PNG to SVG in Inkscape:
- Open Inkscape and import your PNG
- Select the image and go to Path > Trace Bitmap
- Choose your tracing options and click 'OK'
- Ungroup the result and clean up as needed
- Save as SVG
Choosing the Right Tool for You
Each of these tools has its strengths, and the best choice depends on your specific needs:
- If you're a design professional working on complex projects, Adobe Illustrator's power and integration with other Adobe tools make it a top choice.
- For those on a budget or preferring open-source software, Inkscape offers a robust set of features that can handle most conversion tasks admirably.
- If you need quick, hassle-free conversions without installing software, vectorizer.kiwi's AI-powered solution offers an excellent balance of speed and quality.
The Future of Image Vectorization
As we move towards more responsive web design and higher resolution displays, the importance of scalable graphics will only grow. Tools like vectorizer.kiwi represent the cutting edge of this field, using AI to simplify complex tasks that once required significant expertise.
Whether you choose the professional power of Illustrator, the open-source flexibility of Inkscape, or the AI-driven convenience of vectorizer.kiwi, converting PNGs to SVGs is a valuable skill in any designer's toolkit. Each tracing you make is a step towards more flexible, scalable graphics that look great on any device.
Remember, the goal isn't just to change file formats – it's about creating versatile graphics that enhance your projects.