How to Convert PNG to SVG: A Comprehensive Guide

In the world of digital design, the ability to convert image formats is a crucial skill. Today, we're diving into the process of converting PNG files to SVG. But before we jump into the "how," let's take a moment to understand the "why."
The PNG vs SVG Showdown
Picture this: You've got a beautiful logo in PNG format. It looks great on your website, but when you try to blow it up for a billboard, it starts to look like a mosaic art project gone wrong. Enter SVG, the superhero of scalable graphics.

PNGs, or Portable Network Graphics, are like digital photographs. They're made up of tiny colored squares called pixels. They're great for complex images with lots of colors, but they have a kryptonite: scaling. Blow them up too much, and they start to look blocky and blurry.
SVGs, on the other hand, are like mathematical formulas for images. Instead of pixels, they use paths and shapes defined by coordinates. This means you can scale them to the size of a postage stamp or a skyscraper, and they'll always look crisp and clear.
Why Make the Switch?
So why would you want to convert your PNGs to SVGs? Well, aside from the scalability we just talked about, SVGs have a few other superpowers:
- They're usually smaller in file size, which means faster loading times for your website.
- You can edit them easily with vector graphics software.
- They play nice with search engines, which can read the text inside SVGs.
Now that we've covered the "why," let's dive into the "how."
Method 1: The DIY Approach
If you're feeling artistic, you can recreate your PNG as an SVG from scratch using vector graphics software like Adobe Illustrator. It's like tracing, but with a computer.
This method gives you the most control, but it also requires the most skill and time.
Method 2: The Magic Wand (Auto-Vectorization)
For those of us who don't have the time (or artistic skill) to recreate images manually, there's auto-vectorization.
Tools like Adobe Illustrator's Image Trace can automatically convert your PNG to SVG. It's like waving a magic wand, but sometimes the magic can be a bit unpredictable, especially with complex images.
We explained how you can trace your raster images with Illustrator here.
Method 3: The AI Assistant
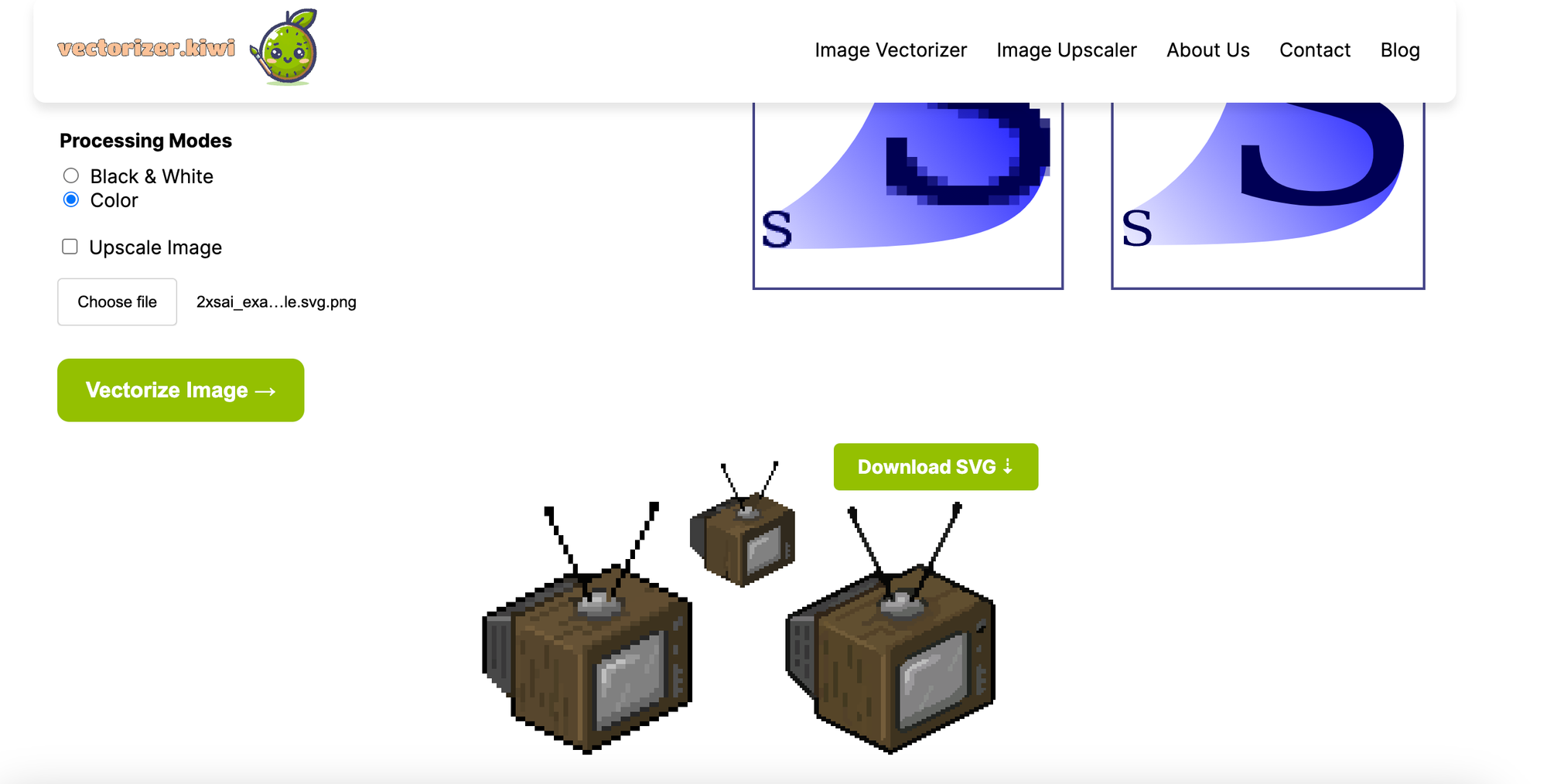
Welcome to the future! AI-powered tools like vectorizer.kiwi are changing the game.

These smart cookies can analyze your PNG and create a high-quality SVG in seconds. It's like having a tiny art department living in your computer.
Method 4: The Professional Touch
For those really important projects, you might want to consider a professional vectorization service. It's like sending your image to art school – it comes back educated, refined, and ready for the big time.
Choosing Your Method
So which method should you choose? Well, it depends on your needs:
- If you're working with a simple logo or icon, auto-vectorization or AI tools might do the trick.
- For complex images or when quality is crucial, manual recreation or professional services might be your best bet.
- If you're somewhere in the middle, give an AI tool like vectorizer.kiwi a try. You might be surprised at the results!
The Future is Vector
As we move towards more responsive web design and higher resolution displays, the importance of scalable graphics is only going to grow. Learning to convert PNGs to SVGs isn't just a neat trick – it's futureproofing your designs.
Remember, the goal isn't just to change the file extension. It's about creating flexible, scalable graphics that look great everywhere. So go forth and vectorize! Your future self (and your future billboard designs) will thank you.